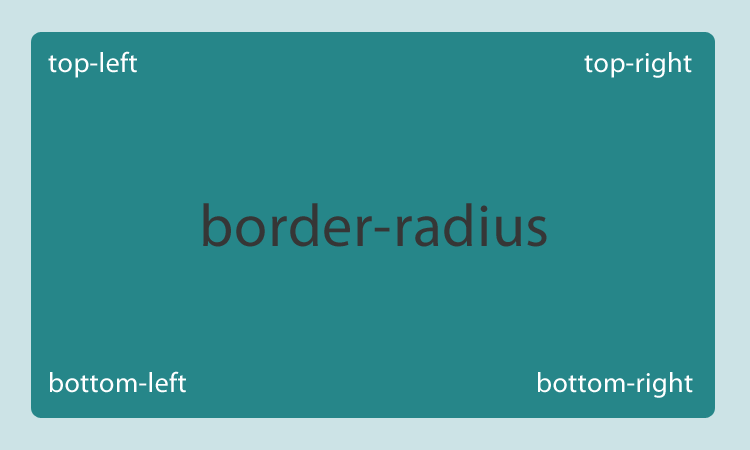
画像 角丸 css 311907-Css 画像 角丸 シャドウ
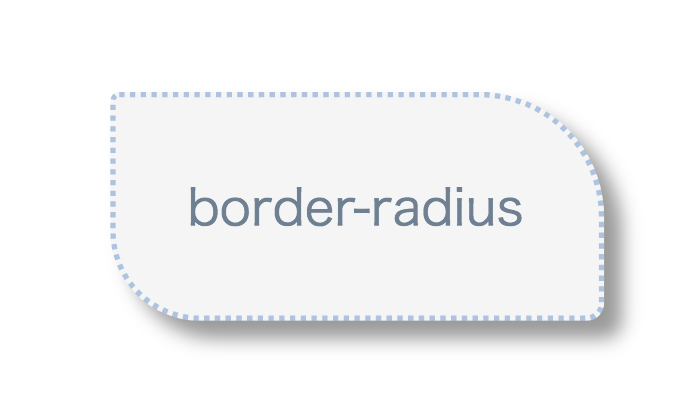
角丸 画像の隅を 角丸にするツールです。写真の角を丸くすることができます。ブラウザ上で動作します。 読み込まれた画像の縦または横のサイズが8,000pxを超える場合には、読み込まれた時点で8,000pxに縮小されます。 · CSSの角丸で、画像を丸く表示する CSS3の角丸で、サムネイルなどの画像をかわいく見せる方法です。 CSSのborderradiusを使って、ほぼ画像の中心付近で丸く表示されるようにします。 結論から言うと、横長写真、縦長写真では、CSSが若干異なります。 一つのCSSコードでは無理でした・・。 また、IE9以下は四角になります。1109 · borderradiusとは、 要素の四隅に対して角丸を適用する CSSプロパティです。

8 2 角丸を扱う Cssのボーダー Youtube
Css 画像 角丸 シャドウ
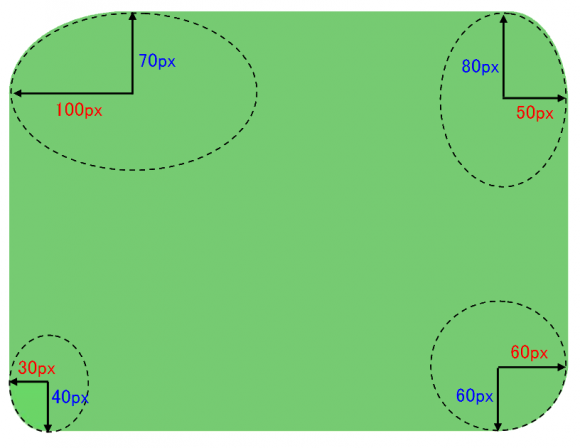
Css 画像 角丸 シャドウ-画像 borderradius 指定なし 画像 borderradius 100px; hoverすると枠線を角丸にする ここでは枠線の角を丸くする方法を解説していきます。枠線のそれぞれの角を個別に設定することや角の丸みの大きさの設定も可能です。 borderradius CSSプロパティborderradiusuを使用して枠線の角を丸くしていきましょう。各辺を個別に




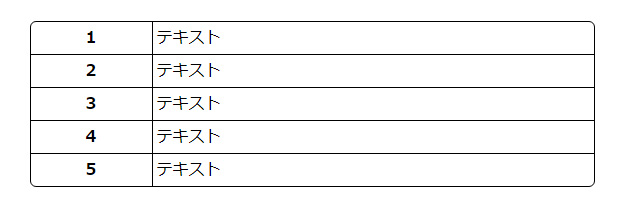
角が丸いテーブル もぐもぐ食べるおいしいwebデザイン もぐでざ
画像を使わずCSSだけで角丸を作るの巻 角丸は画像を使ってやるのが今までの定番でしたが、どうも面倒で仕方ない。 それが、「borderradius」プロパティを使えば簡単に実現できるのです。 わーい角丸が簡単にできるぞーい とっても便利なのですが、「borderradius」プロパティはIEには対応して · 今回はCSS3のみで1pxのラインまでデザインされたナビゲーションを作ってみました。 demo サンプルzip 参考までに・・・こちらがPhotoshopで制作したナビゲーションです。(画像使用) 次にこちらが今回CSS3のみで作成したナビゲーションです。(画像不使用 Win7 Firefox1で · コピペで実装! CSS3でオシャレなデザインのサンプルコード47選 15年7月14日の記事を再編集しています。 CS Sの新しいバージョンである CS S3は、アニメーションなどの新機能が追加となったことで従来の CS Sよりもグッと便利になりました。 CS S3を使えば
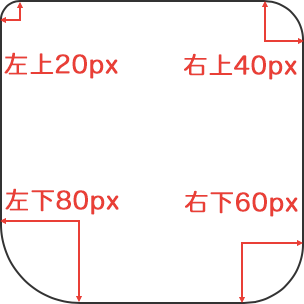
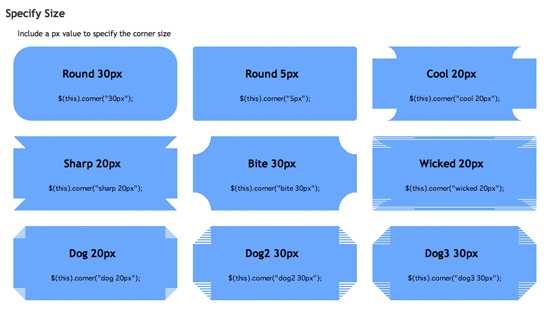
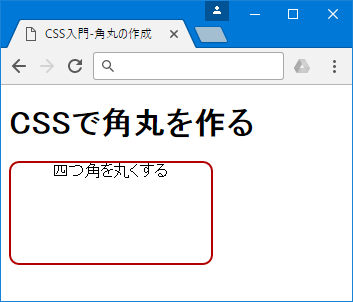
0312 · トップ > ブログ > CSS 画像を正円や楕円、角丸に切り抜く方法 13 CSS 画像を正円や楕円、角丸に切り抜く方法 写真などをwebサイト上にのせる際に、「丸みをもたせてすこし可愛くしたい!」 なんてことありますよね。 photoshopなどの画像加工ソフトで切り抜くことも14 · 四角形の四隅を角丸にするCSSにborderradiusがあります。 borderradius 1px;CSSだけで簡単に角丸が作れるborderradiusプロパティを使って、画像やボックスの角を丸くした表示例 角丸の半径を数値で指定するだけの短いCSSソースで作れる borderradiusプロパティの値に「望みの半径サイズ」を1つ指定するだけで、対象要素の角が丸くなります。 角丸の半径はピクセル数などの固定値でも指定できますし、ボックスの縦横サイズに対する割合でも
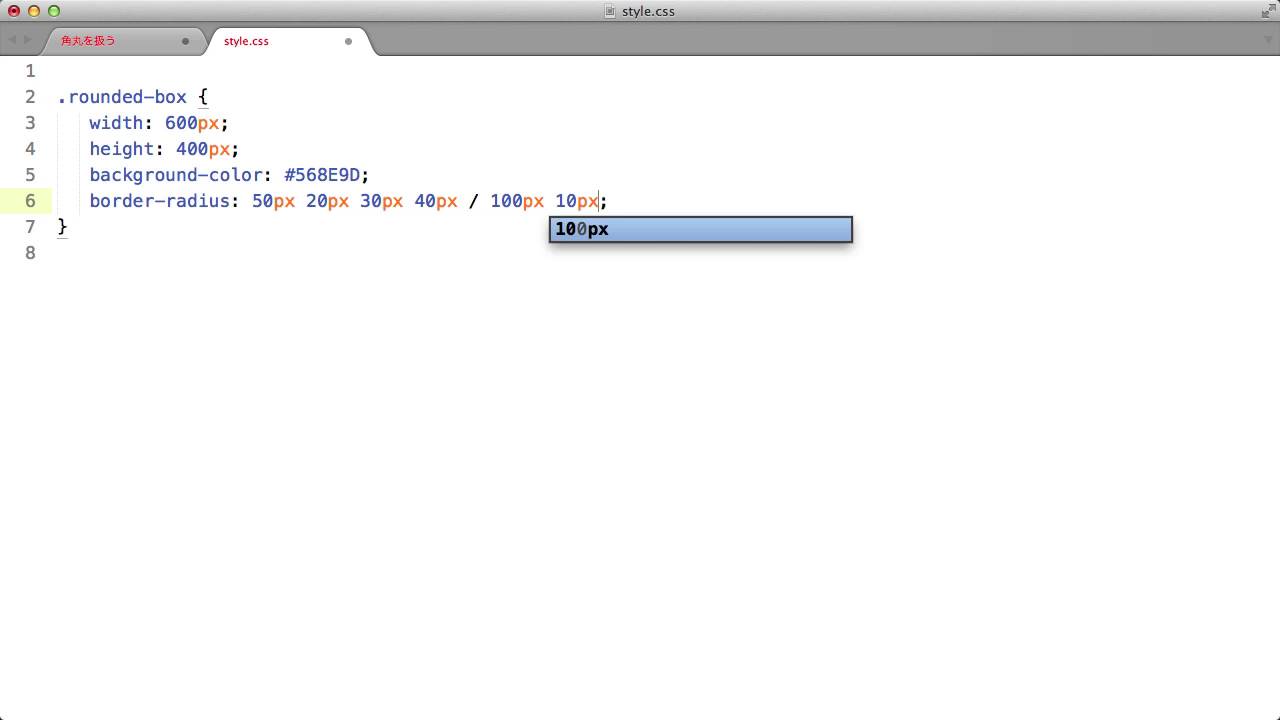
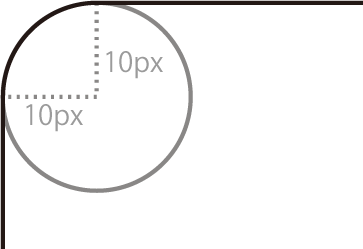
} このCSSで画像の角を丸くしています。 数値を大きくすればする程、角が丸くなります。私は10pxくらいが好きですが、この辺りは完全にお好みなので自由に数値を変更して下さい。 これにて完成。CSSでテーブルとセルの枠線を1pxにする方法 css #tblbdr table,#tblbdr td,#tblbdr th { bordercollapse collapse;} 2行目「bordercollapse collapse;」で、2重になっている線を重ねて1本にする。 3行目で線の太さ・種類・色を指定。 テーブルのHTMLタグ




画像を使わずにcssだけで角丸ボタンを作る方法 Bpmag




ボックスにドロップシャドウの効果をつける Safari 3のcss対応 Page3 Builder By Zdnet Japan
· 画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。 · CSS img { borderradius 50%;} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。




画像を角丸長方形 角丸正方形 にマスクする Css Tips



Css4 予習 Html5 Css3でサイトを作ってみる
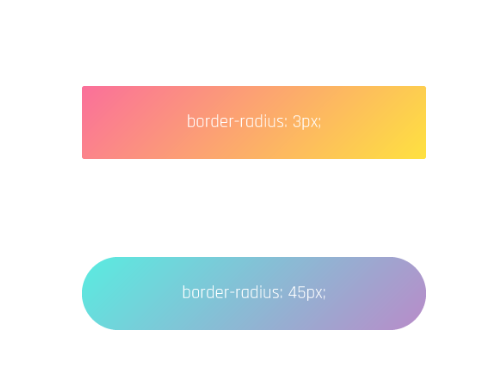
· 以下のようにCSSソースを書くことで、画像1~3はちょっとだけ角丸に、画像4~6は完全に(?)側面を丸くできます。 psample1 img { borderradius 35px;検索ボタンを画像化+角丸 コメント 検索ボタンを画像化しました。 よりデザインに力を入れたい方にお勧めです。 といっても初歩的な技術で実現できますので、デザインに欲張りな楽天初心者でも簡単に実装できます。 丸みを持たせたデザインです0301 · この記事では、cssを利用して画像を角丸にしてクリッピングするコードを紹介します。 基本は borderradius プロパティを設定し、矩形の枠の角を丸くした枠を作成することで画像のクリップを実現します。




要素を角丸にする Graycode Html Css




Cssによるボタンデザインの備忘録 Foxism
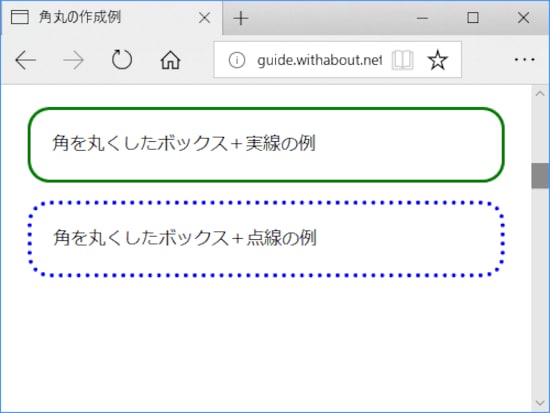
CSSで枠線を/角丸/影付き/にしてみよう! 15/6/10 /4/13 CSS/スタイルシート 1 CSSで枠線を影付きにしてみよう! ウェブサイトやブログなどで、角丸&影付きの枠線をよく見かけます。 はっきりした実線のカクカクした枠線よりも、柔らかい印象を2617 · 画像や要素の角を丸める方法 画像やブロックの角を丸めるには、borderradiusプロパティを利用しましょう。 サンプルコード 指定する長さが大きいほど丸まります。 div { borderradius 50% ; · 角丸にするcss「borderradius」 borderradius を使います。 どのhtmlタグに使えるかと言うと、bordercollapseの値にcollapseが指定されたtable以外、どれでも指定できるので、画像以外でも背景などを角丸にすることもできます。




Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia




Css Border Radiusで円 角丸を作る 部分的に指定する方法も Jajaaan
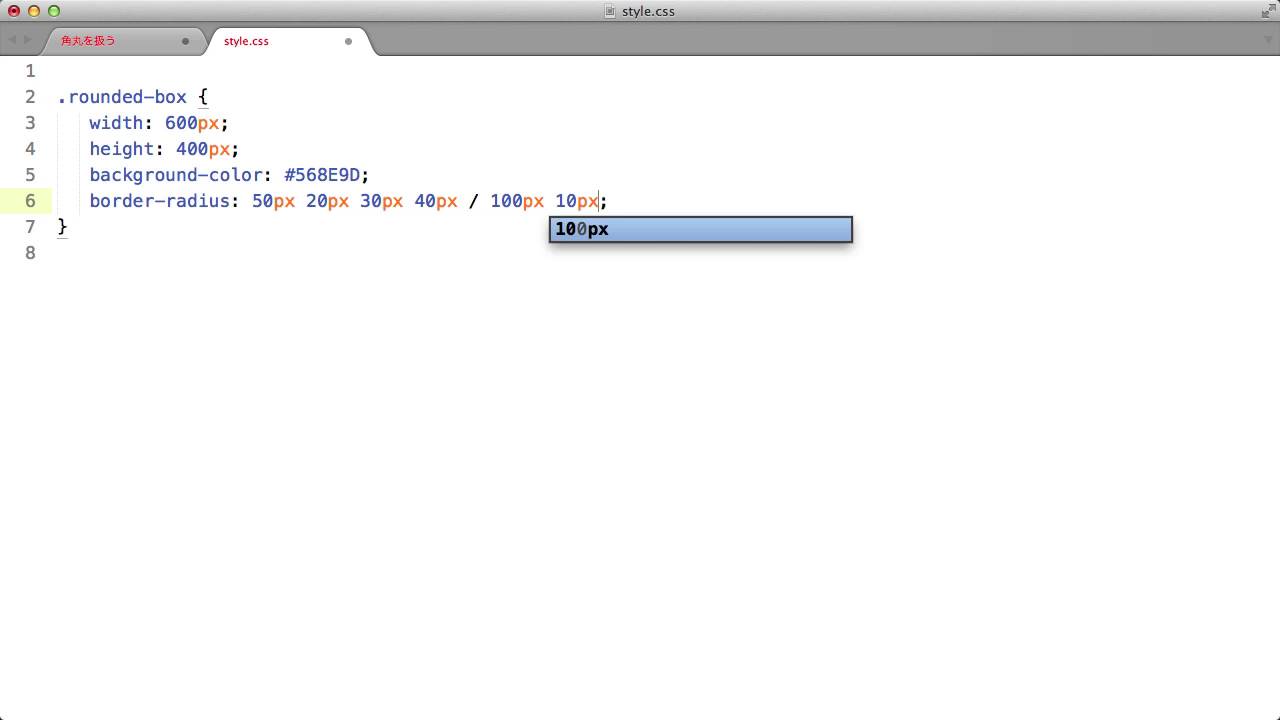
CSS3 PIE を使う 「 CSS3 PIE 」は、CSS3非対応のIE6/IE7/IE8 でも、CSS3の 角丸 (borderradius)、影(boxshadow)、画像ボーダー (borderimage)、背景に複数画像指定 (multiple background images)、グラデーション (backgroundプロパティのlineargradient ()関数) 、などを表示可能にして · このため、線のないボックスを丸めることや、imgタグに設定し、サンプルのように画像の角を丸くすることもできます。 /* CSSファイルに記載します */ box4 { borderradius 40px/60px ;/* ちょっとだけ角丸 */ } psample2 img { borderradius 130px;




Css Border Radiusの使いかた 角丸を作る方法



Tcpdf Pdfに角丸図形を描く しゃいん のブログ 名古屋市 Webシステム開発 サーバ構築 ネットワーク構築 株式会社コネクティボ
画像にcssで枠線を付けたり、角丸にする方法を、初心者にもわかりやすく解説しています。 初心者CSSで画像に枠線を付ける方法コピペOK|PCcrea for webcreator|初心者ホームページ作成画像(写真)の角を丸くする「角丸加工」ができるWebアプリ(全て無料)です。 方法は簡単!角丸の大きさを指定して自由にカスタマイズできます。 画像を選択後に「画像を加工する」ボタンをクリックしてください。 画像を選択する 横幅設定 画像を加工する サンプル画像で試す はてブ次にCSSには以下のように記述します。effect { borderradius 10px;




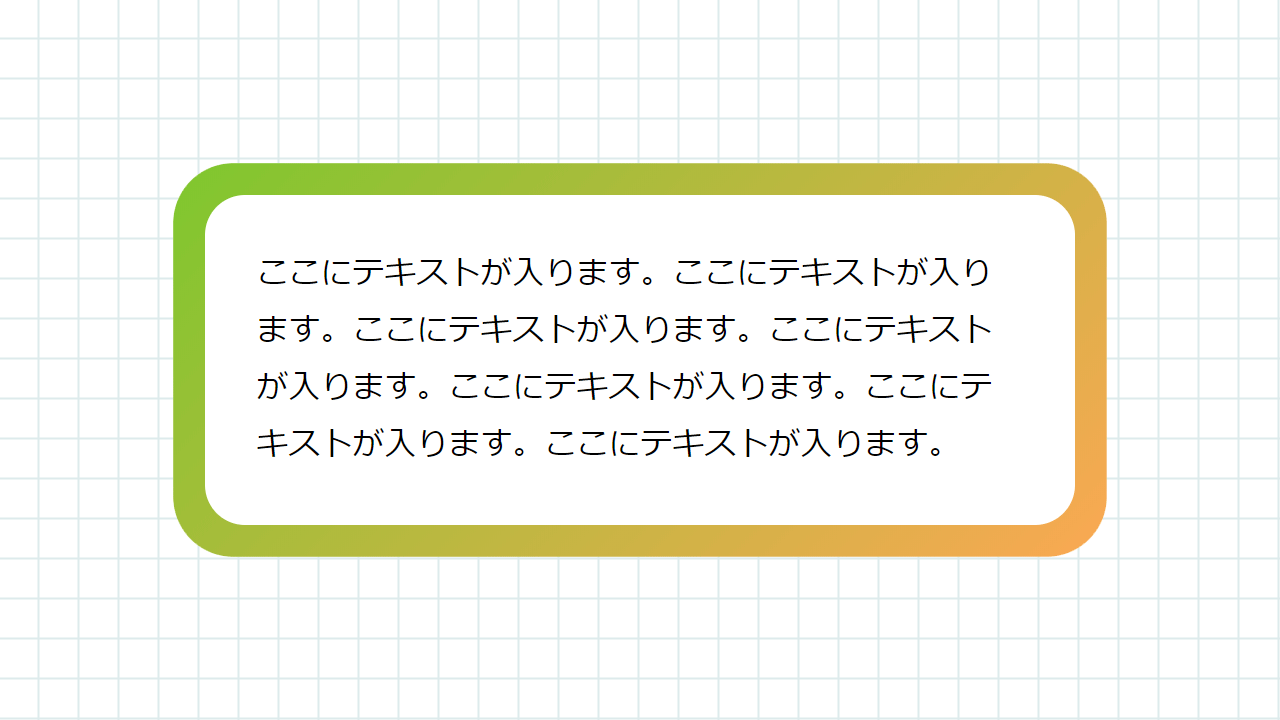
枠線グラデーションのボックス 角丸 Html Css サンプル Code Idea




Css Css3 のborder Radius で角丸を作る方法 Cssプロパティ Webデザインの小ネタとtipsのまとめサイト ウェブアンテナ
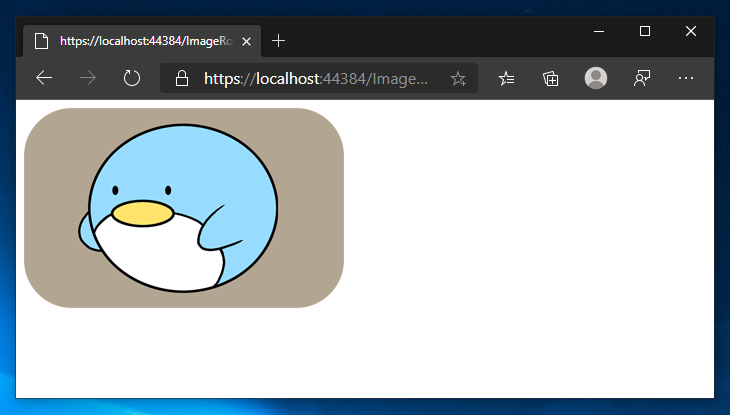
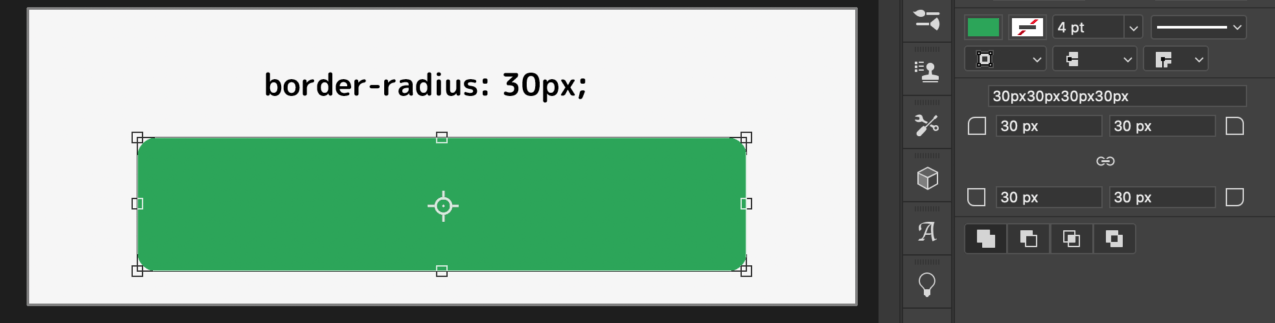
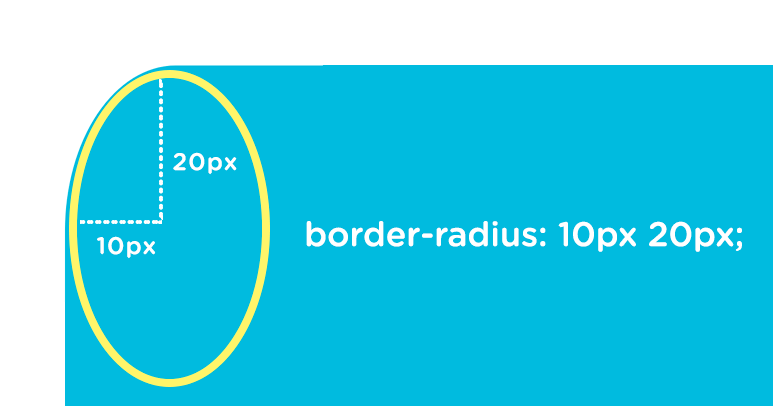
/* 大きく角丸 */ }画像イメージに css を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 · CSS3でのtableの作り方を、見た目とソースから解説してあります。 使いやすいtableのサンプル画像と設置用のソースがあってとても親切です。 CSSテクニック系・角丸テーブル系・海外系など、カテゴライズされていて便利です。 この時代だからこそ




Css ボタンや画像の角を丸くする方法 Border Radius レンサバラボ




Css 角丸や枠線を作るだけがborder Radiusの役目ではない Blog スワブロ スワローインキュベート
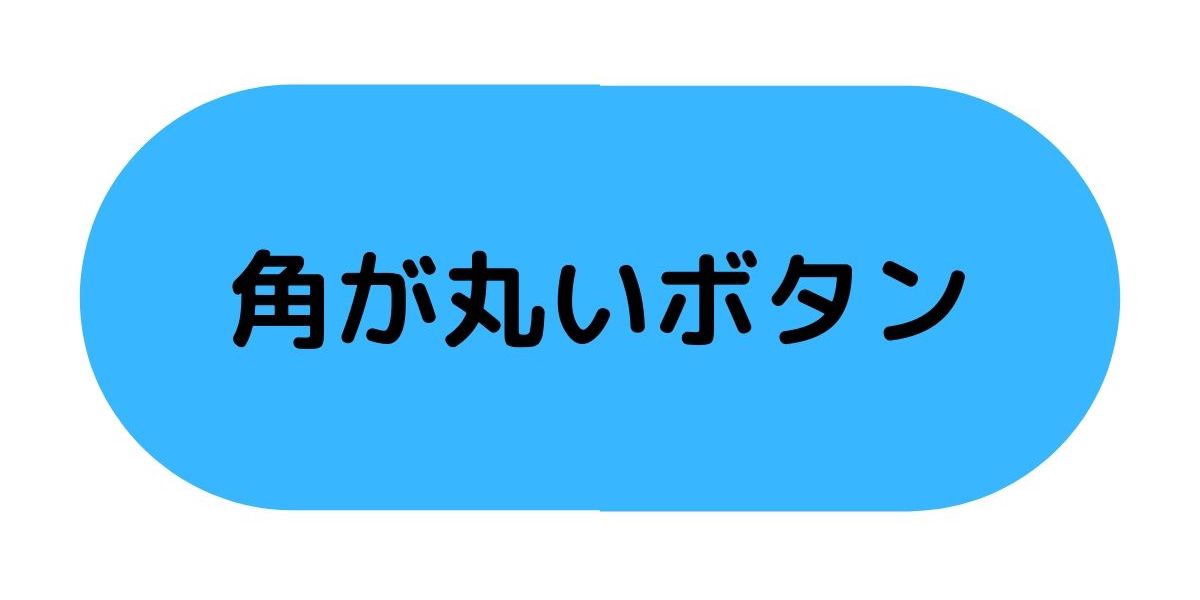
角丸の作り方 角丸は、buttonやdivのborderradiusプロパティを使用することで作ることができます。 例えば、buttonのclassにbutton_kadomaruが割り当てられていた場合、 button_kadomaru { borderradius px;画像の装飾・配置を調整する – 賢威7のCSSの使い方 賢威7のWordPress版に用意されているCSSのスタイルを適用して画像の装飾や配置を調整する方法を紹介します。 賢威7の標準機能の説明です。 画像の装飾や配置を設定する場合は、下記のサンプルコードを} 結果




8 2 角丸を扱う Cssのボーダー Youtube




アメブロのボックスの四隅を角丸にして 囲み枠をつくる方法 Cssコードをコピペで使える Cross Accelerate Web集客専門コンサルティング 起業マインドコーチング
· JimdoでCSS3の機能を使用して角丸の背景をつける JimdoはHTML5に対応(完全対応とは言い難いのですが)しています。 スタイルシートもCSS3に対応した記述が可能になっています。 今回は背景画像を使わずに文字列に過度丸の背景をつける方法を案内します。 ※この角丸はIE8以下では確認すること · CSS3の「borderradius」プロパティを使用すると画像や要素を角丸にして表示することができます。 今までは要素などを角丸にしたい場合、角丸の画像を作成して表示するなどしていました。 「borderradius」プロパティを使用すればCSSの記述だけでOKです。 · 6角丸 borderradius を使えば、画像の角を丸めることができます。ポイントは、img タグに直接角丸を設定する点です。 html css ボックスではなく、img タグに直接 borderradius を設定します。理由はわかりませんが、ボックスだとクリップしてくれません。




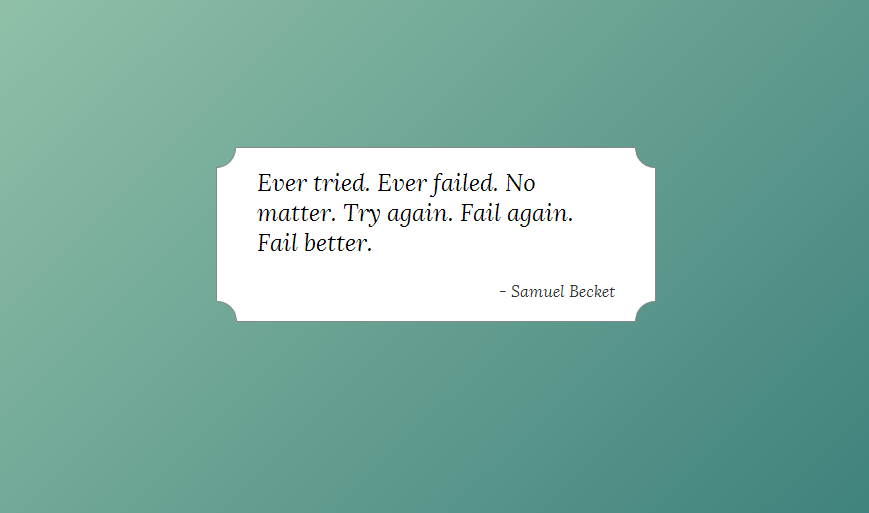
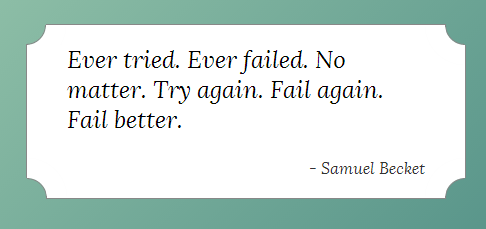
角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb




Css3 角丸 Border Radius バンフートレーニングスクール スタッフ ブログ




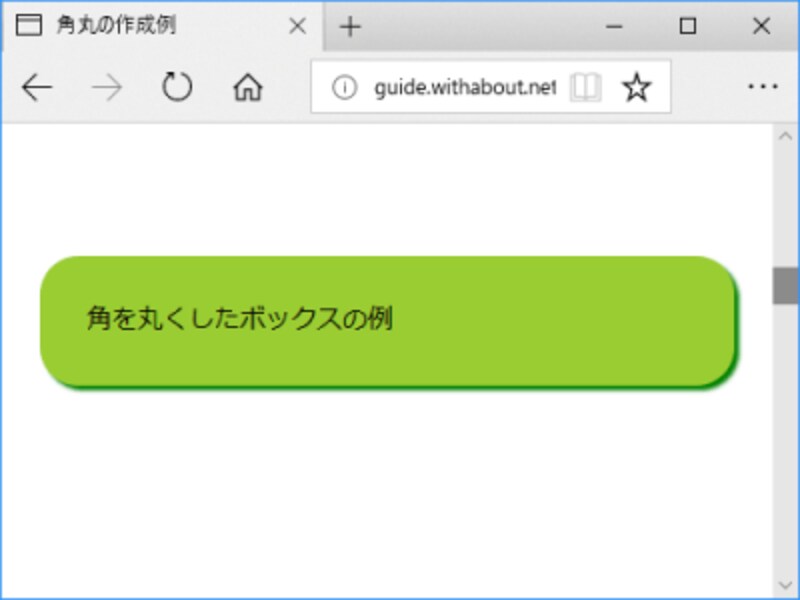
画像 4 11 Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus




画像を使わないレスポンシブ飾りフレーム モリタ クリエイト




Css Border Radiusを上だけに効かせて角丸にする方法 Promapedia




Border Radius 角丸 Moru Css アイコン Icon




ボタンの右に矢印マーク付き のボタン 角丸 横幅固定 Html Css サンプル Code Idea




Css3を使って角丸を表現する方法 Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作




Css 角丸が反映されない場合の対処 Blue Breath Blog




初心者向け Cssでボタンや画像を 角丸 円形 にする方法 ウェブカツ公式blog



Cssで枠線を 角丸 影付き にしてみよう




Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン




スマートフォンサイトに Cssでできるボタンデザイン Sonicmoov Lab




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




画像を使わずにcssだけで角丸を表現 Designmemo デザインメモ 初心者向けwebデザインtips



Border Radius Css3リファレンス




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス



Htmlとcssでborder Collapse Collapseな角丸テーブルを作る Itハット




Tableタグが角丸にならない問題に対処 意外なcssが原因でした ホームページ制作 オフィスオバタ




Cssによる 角丸 の枠や背景 の作り方 Html Css3 Border Radius 円 松本のブログ




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




Css角丸とグラデーションで表現方法を広げてみよう Laro




Css3の角丸をie8 Ie6 Ie7 でも実現させる Border Radius Htc の落とし穴 クオリアシステムズ ブログ




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus



Iphoneでinput要素に付く影や角丸を消す スマホサイト制作時のメモ




Cssのスゴ技 美しいグラデーションのボーダー 角丸や半円のテクニックを使用したチケットを実装する方法 コリス




Css 角丸をborder Radiusで作る方法と応用技 Webクリエイターの部屋




Css Border Radius 角丸でデザインに幅を Cocotiie ココッティ




Ie6 7 8でcss3風の角丸を実現するjquery Corner Wordpressラボ




Cssで角丸のテーブルを作成する方法を解説 Qumeruマガジン




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Css Border Radiusを使用し角丸に挑戦 Shu Blog




角が丸くえぐられた感じのカードをcssのみで作るテクニック Fail Better Css Inverted Border Radius 9inebb



Css3 角を丸くする 使えるuiサンプルギャラリー Kipure




5分で分かる 基本から応用まで解説するborder Radius Cssでボックスの角を丸くする方法 イーブロ




Css Css Border Radiusで角丸にしつつ 内側線をつける方法がわからない Teratail




Ascii Jp 3分でできるjs Css 角丸 テクニック 1 3




Cssで罫線を角丸で表示する 2 Firefoxとsafariのcss Builder By Zdnet Japan




Css 角丸を少しでも滑らかに実装するスタイルシートのテクニック コリス




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ




Css Ieでもできる角丸を表現する方法 Wordpressはプロに外注 ワードプレス制作の代行 外注 サイトマネージ 東京都新宿区のweb制作会社




装飾系 リストデザイン 角丸で囲みhoverで背景が切り替わる Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Border Radiusの使い方 角を丸くデザインしよう Owlview




Cssでボタンやボックスの角を丸くする方法を現役デザイナーが解説 初心者向け Techacademyマガジン




画像を角丸にするcss Border Radius




Css初心者向け 角を丸くする方法をコードを交えて詳しく解説 Codecampus




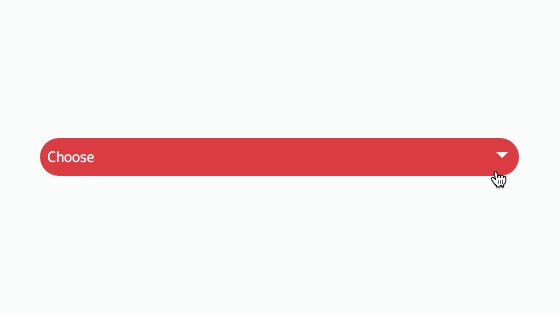
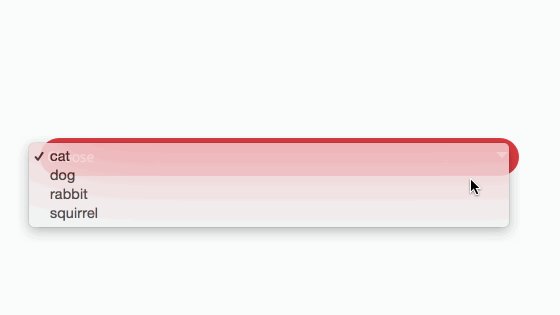
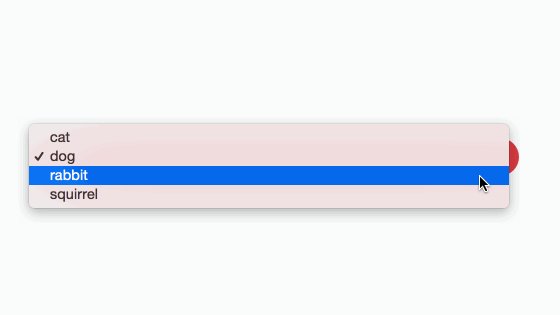
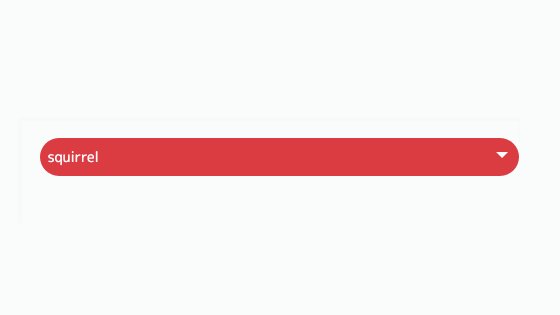
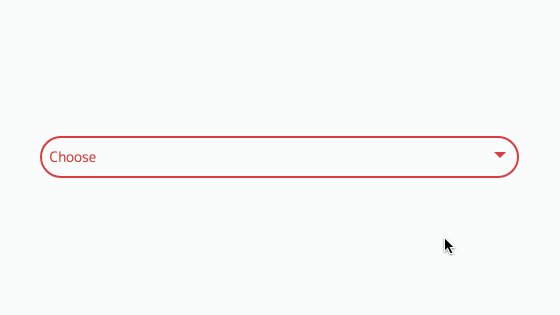
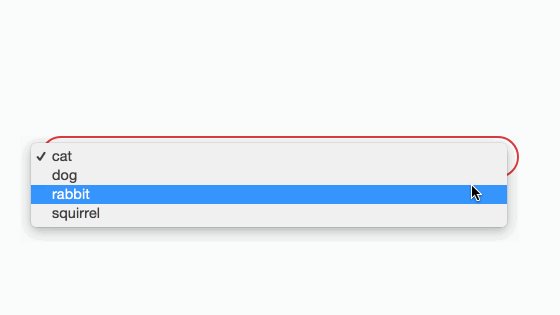
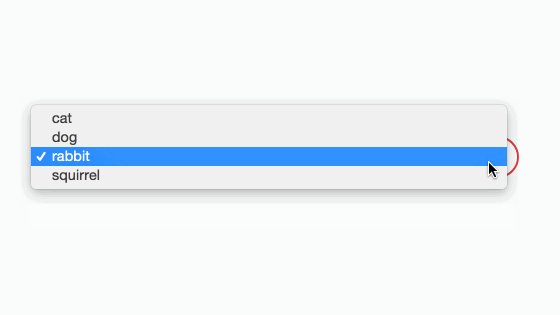
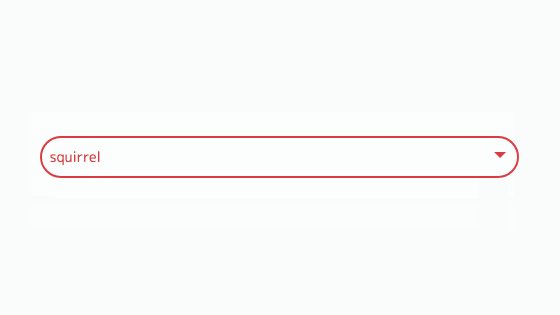
装飾系 セレクトボックス 角丸なセレクトボックス 背景塗り潰し Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css Tableに角丸 Border Radius を設定できないときの問題解決方法 Webクリエイターの部屋




画像を角丸にするcss Border Radius




Html Cssで角丸のテーブルを作る方法を考えた もぐもぐ食べるおいしいwebデザイン もぐでざ




画像を角丸長方形 角丸正方形 にマスクする Css Tips




今さら聞けない Cssのborder Radiusで様々な角丸に挑戦 Webクリエイターボックス




装飾系 セレクトボックス 角丸なセレクトボックス Copypet Jp パーツで探す Web制作に使えるコピペサイト



Border Radiusで枠線を角丸にする Css




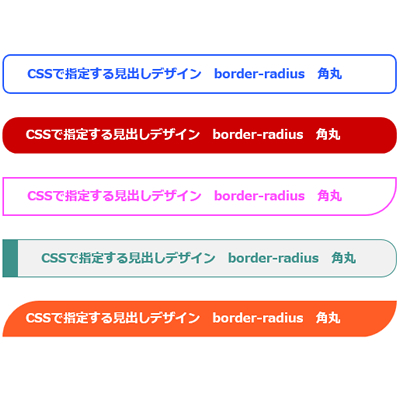
Cssで指定する見出しデザイン Border Radius 角丸 広島 ホームページ制作 なないろウェブ




Css シンプルなhtmlでタブを角丸にするチュートリアル イラスト付き コリス




角が丸いテーブル もぐもぐ食べるおいしいwebデザイン もぐでざ




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Css3で角丸要素にマスクをかけようとしたらドハマりしたので攻略法を伝授します Qiita




角丸ボックス作成ツール 使えるオンラインツール Web関連特集 Php Javascript Room




Cssで上方向だけ角丸にする方法 方向を指定して丸くする Qumeruマガジン




Cssのborder Radiusで要素を角丸にする方法 侍エンジニアブログ



Cssのborder Radiusで角丸を指定する方法 ホームページ制作の外注 下請け専門 Runland株式会社




画像の四隅 角 を丸くするcss スタイルシートtipsふぁくとりー




Css 角丸のテーブルを作成する方法 Nxworld




Css 画像に美しい角丸やボックスシャドウ グラデーション アニメーションを適用する方法と注意点 コリス




Ios Inputの角丸 影のデザインをリセットする方法 ぱんくずの道しるべ




Cssで隣接するセルの枠線を重ねて表示しつつ 角丸なテーブルを作る Qiita




Css だけで作る角丸ボタンの基本 Css Symmetric Web開発ブログ




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Html 角丸の三角形をcssで作りたい Teratail




Cssのborder Radiusで角丸に表示する方法 ホームページ作成 All About




Cssで角丸の三角形を作成する方法を解説 Qumeruマガジン




Css 三角アイコンと矢印アイコンをつくる 125naroom デザインするところ 会社 です




A リンクを角丸ボタンにする コピペで使えるhtml Css




Css 角丸のテーブルを作成する方法 Nxworld




Cssのborder Radiusプロパティで角丸ボックスを作成する方法 サービス プロエンジニア




Cssで一部だけを角丸にする Qiita




Html Css 角が丸い枠 角丸 のボタンのつくりかた Public Constructor




Cssでieにも角丸を適用する方法をご紹介 Qumeruマガジン



コメント
コメントを投稿